Embed Rss Feed Into Website Divi Theme
Looking for a way to add an Instagram feed to your Divi website? Just read on, and we'll show you how easy that is.
Created by Elegant Themes, Divi is a popular theme with a user-friendly site builder that can help you easily create beautiful pages of your own — no coding needed
And if you want to integrate Instagram with your Divi site, there's an easy solution.
In this post, we're going to share with you how to embed an Instagram feed on your Divi website.
Before that, let's talk about how Divi Instagram feeds can help your business.
Or you can click here to skip to the tutorial.
Why Add Instagram Feeds to Your Divi Website?

Let's say you've built a great WordPress website for your brand with Divi. The next step is to promote it.
And if you want to promote something on the internet, you can't ignore social media. With over 3.6 billion people actively using them, social media platforms are a goldmine for anyone involved in marketing.
Just on Instagram, there are over 1 billion active users that you can reach!
And if you want to use Instagram to promote your brand, an easy way is to add a feed of Instagram posts on your Divi site.
In fact, here are a few great ways an Instagram feed can help your site:
- A hashtag feed of relevant content can capture the attention of your site visitors and keep them interested.
- If you embed reviews and testimonials from your customers, they can work as social proof. This means seeing real people enjoying your products can inspire your visitors to make a purchase.
- An interesting Instagram feed can drive your site traffic towards your Instagram account and encourage social sharing as well.
- You can have beautiful Instagram images and videos on your website without uploading them manually.

So if your website has the Divi theme, adding an Instagram feed can make it even more engaging and boost conversions at the same time. Plus, you can also increase your Instagram followers while that happens.
And that's just the start. There's a lot more you can do with Instagram feeds, and if you want to grow your business, it's a quick and easy way.
But while you can build a great website with Divi, it doesn't really come with social media marketing features.
So if you want to effectively promote your website using Instagram, you'll need the right tool to help you out.
The good news is, that we're going to show you the best Instagram plugin so you can start adding Instagram feeds right away.
And, it'll work perfectly with your Divi website as well.
Easiest Way to Add Instagram Feed to your Divi Website
To manually embed Instagram feeds on WordPress, you have to deal with a lot of codes, which can get confusing.
Plus, the customization options are limited so your Instagram feed might not match the design of your Divi website.
If you want a better way to show Instagram content on your site, the easy solution is to use a WordPress plugin.

As the best Instagram feed plugin in the market, Smash Balloon's Instagram Feed Pro can help you engage your visitors with beautiful Instagram posts in no time.
Since it's super user-friendly, you can create, customize and post your Instagram feed even if you're a WordPress newbie — no coding needed.
And on top of that, it's also packed with amazing features to improve your experience. Here's what you can get with Instagram Feed Pro on your site:
- Super Easy and Fast Setup: All it takes is a few minutes and you can start adding your Instagram feeds to your site — no need for complex codes like CSS or Javascript.
- Tons of Available Feed Types: You have lots of feed types to choose from. The plugin supports hashtag feeds, Instagram reels, and even Instagram feed carousel for WordPress.
- Lightweight and Fast: Instagram Feed Pro has been optimized to be lightweight so your Instagram feeds and your site will load super fast, which is great for SEO.
- Instagram shopping: For online stores and WooCommerce sites, you can create shoppable feeds and allow visitors to easily buy from you.
- Customer Support: With Instagram Feed Pro, you also get a team of WordPress experts to help you out if you run into any issues with your feeds.
Because of all these amazing features, Instagram Feed Pro has become the best Instagram feed plugin for WordPress. Now, it has 1,000,000+ active users with a rating of 4.9/5 stars.

And that user base includes some of the biggest brands out there. As you can see, even household names like Coca-Cola are using Smash Balloon Instagram feeds.

And if you're thinking Smash Balloon doesn't work with Divi, then don't worry. All of the Smash Balloon plugins are perfectly compatible with Divi.
So, you can use Instagram Feed Pro to boost your engagement and convert the visitors on your Divi website.
Overall, there are lots of reasons why this plugin is the best option if you want to embed Instagram feeds on your site.
So, give Instagram Feed Pro a try and you'll boost your social media following in no time.
Now, let's move and talk about how you can add an Instagram feed to your Divi website below.
How to Add an Instagram Feed to Your Divi Website
To embed Instagram feeds on your Divi website, all you have to do is follow the step-by-step instructions below.
Let's get started:
Step 1: Install and Activate Instagram Feed Pro
To get started, you can get the Instagram Feed Pro plugin from here.
Then, all you have to do is install and activate it on your Divi site.
If you're not sure how that's done, check out our helpful tutorial on how to install WordPress plugins.
Once you install and activate Instagram Feed Pro, you can move on to step 2.
Step 2: Create Your Instagram Feed
You can now go ahead and create your Instagram feed right away.
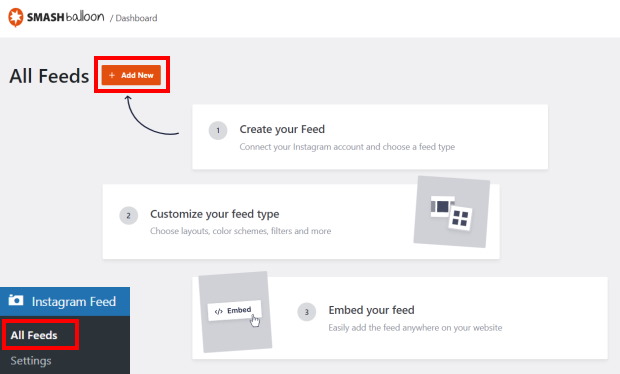
Now, go to Instagram Feed » All Feeds from your WordPress dashboard. And then, click on the Add New button.

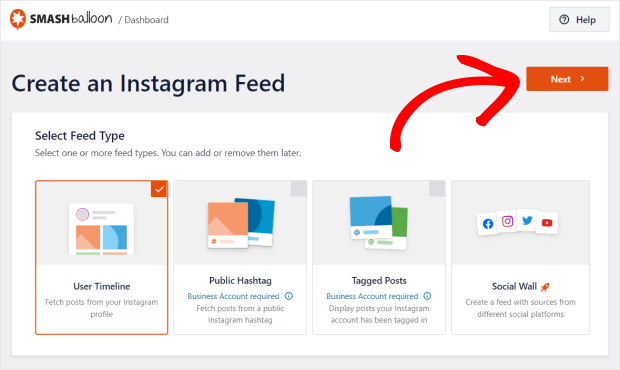
After that, you can choose which type of Instagram feed you want on your website.
There are 3 options here that you can pick from:
- User Timeline: Show all the photos and videos from your profile
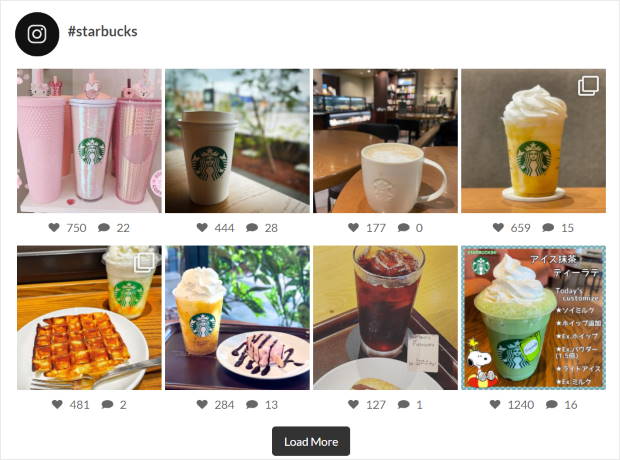
- Public Hashtag: Choose to show Instagram posts that have specific hashtags
- Tagged Posts: Use your Instagram feed to show posts that have tagged your account
After you pick the Instagram feed type you want from the list, click on Next.
For our tutorial, we'll go with a user timeline feed.

With that, you now have a new Instagram feed on your Divi website.
After this, you can connect this feed to a source so that you can show Instagram photos and videos.
Step 3: Connect Your Instagram Account
In this step, you can connect your Instagram account to this new feed so that it can show Instagram content on your site.
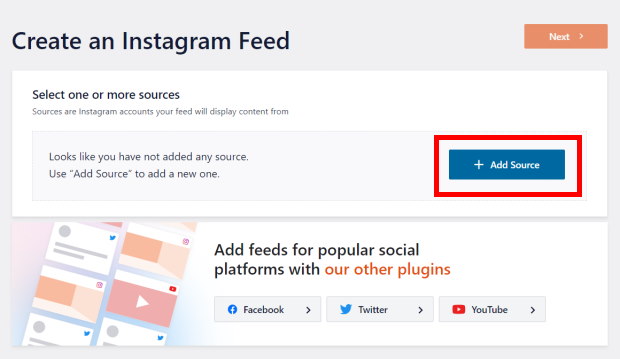
To get started, click on the Add Source button.

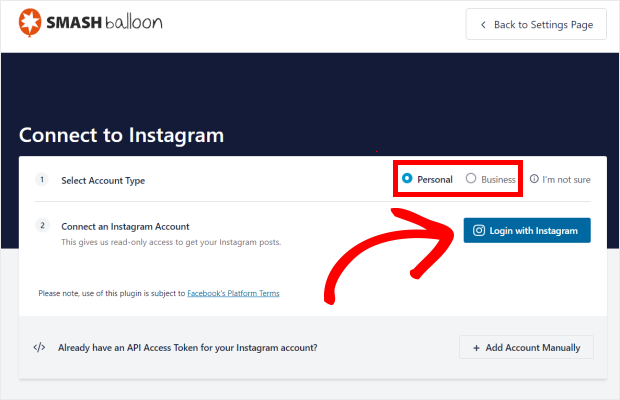
Next, you can pick between a personal and a business Instagram profile.
With a personal profile, you can basically use all the basic features that you've been using on Instagram. A personal profile only allows you to post content from your own Instagram account.
A business profile gives you analytics features and a contact button on Instagram. With it, you can show all kinds of feeds, including hashtag feeds, shoppable feeds, Instagram TV (IGTV), and more.
Pick the Instagram profile you want to embed and then click on Login with Instagram.

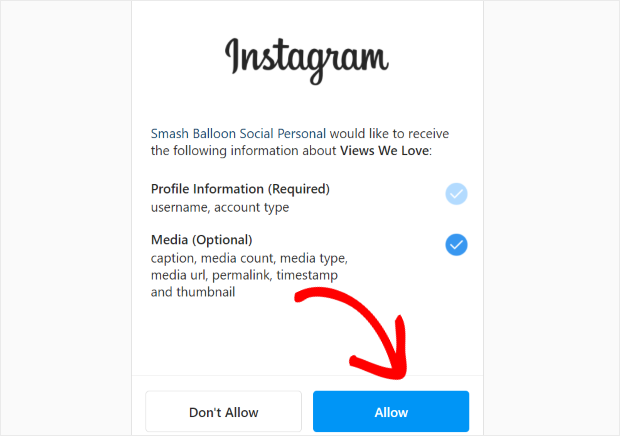
Next, the plugin will redirect you to Instagram. You can just click on Allow on the popup to give read-only access to the plugin.

Since the access is for read-only, the plugin can't actually make any changes to your Instagram account. So, Smash Balloon is perfectly safe for your site.
Now, you can finally click on Next and integrate your Instagram account with your Divi site.

After connecting your Instagram account, it's time to customize the design of your new feed.
Step 4: Customize Your Instagram Feed
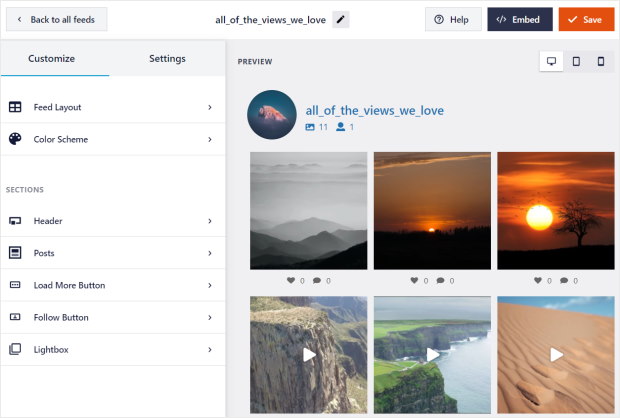
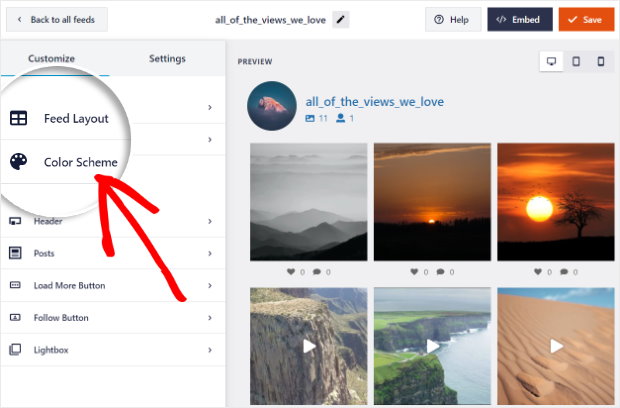
Now, you can go ahead and use the live feed editor to customize the design of your Instagram feed.
Towards the left, you can see a customization panel that has all the options to change the design of your Instagram feed.
That means you can set your feed layout, color scheme, header style, feed size, load more buttons, post design, and much more in a few clicks.

And on the left, you can see all of your changes in real-time with a live preview of your Instagram feed.
Just go to the Feed Layout option to get started.

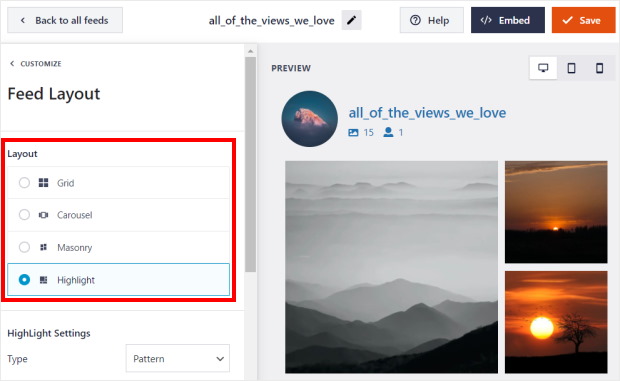
Here, you can choose between 4 different layout options for your Divi social media feed:
- Grid
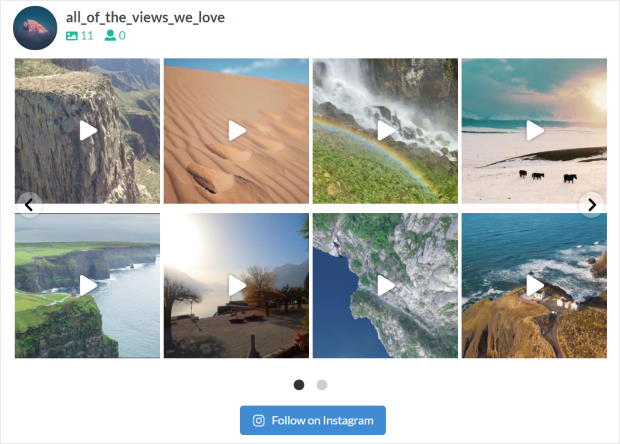
- Carousel
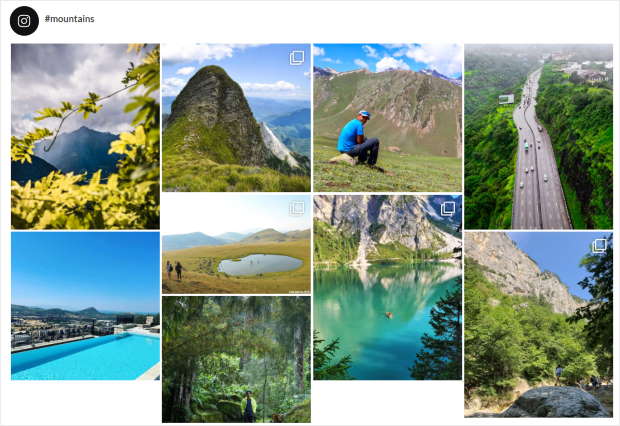
- Masonry
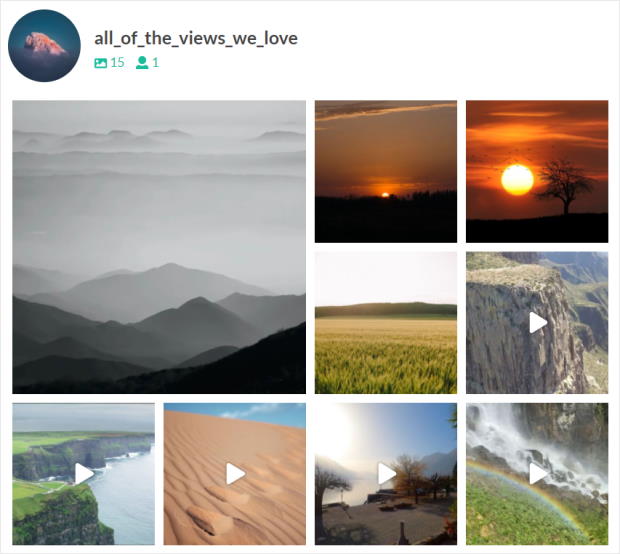
- Highlight

With the grid layout, you can show a number of photos and videos using columns and rows in a neat way.

If you want a dynamic look for your Divi social media feed, there's the carousel option.
This way, you can add a beautiful Instagram slider for your Divi site.

Want to keep the original proportions of your Instagram posts? Then you can pick the masonry option.

Finally, you have the highlight option that can make your Instagram posts more visible. This layout will increase the size of your posts by 4 times.

Now just select the Instagram feed layout that you like and click on Save.
Want to continue customizing your Divi Instagram feed? Just click on the small Customize button.

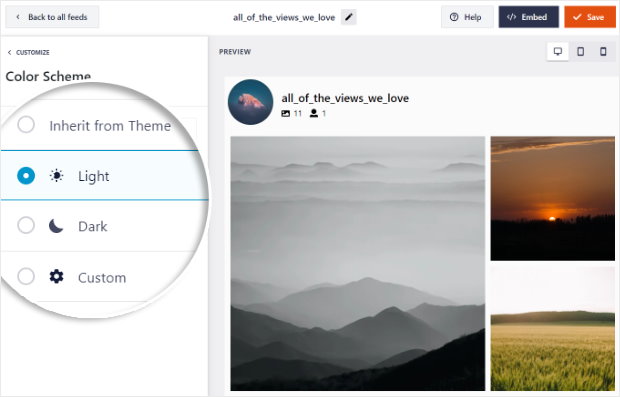
From here, you can click on the Color Scheme option to continue.

To help you easily set the colors for your Instagram feed, you have 4 color schemes that you can choose from:
- Inherit from Theme: Use colors of your website's WordPress theme
- Light: Light background and a darker font for your Instagram feed
- Dark: Use a dark background with a light font color
- Custom: Manually select all the colors yourself

Once you pick your color scheme, click on the Save button to confirm your changes.
After that, you can customize your Instagram feed to your liking using the remaining options. You can choose the size, post style, font, follow button design, and much more.
So with Smash Balloon's Instagram Feed Pro plugin, it's super easy to customize your feeds to look the way you want.
And with this plugin, your Instagram feeds will automatically inherit your website's branding.
Step 5: Add Your Instagram Feed to Divi
Finally, it's time to show you how to add your Instagram feed to your Divi WordPress site. You can add them directly to your posts and pages, or you can post them on your sidebar.
Add Your Divi Instagram Feed to WordPress Page
To add your Instagram feed to your WordPress page, you can get started from the live feed editor.
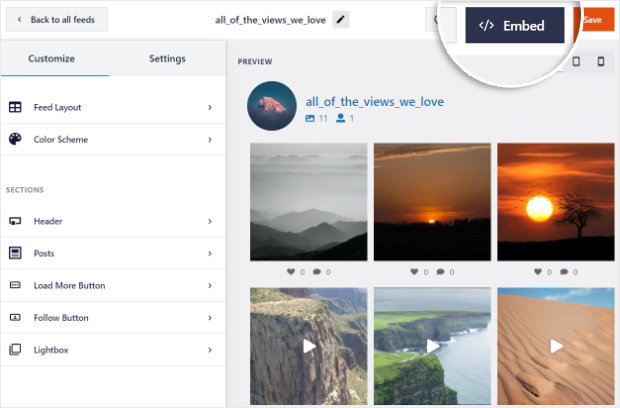
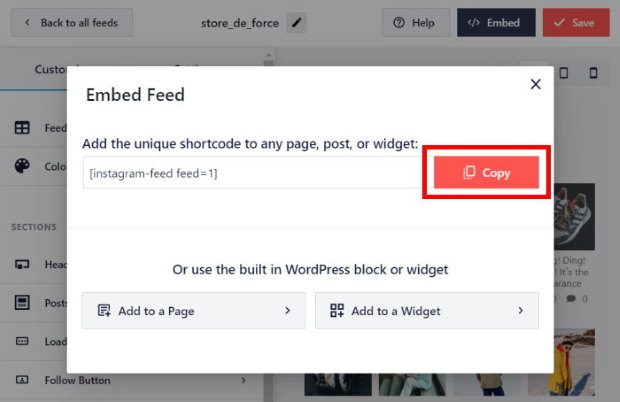
First, click on the Embed button at the top.

You'll then see a popup that has your Instagram feed's shortcode. By pasting this code on your site, you can embed your Instagram feed.
To continue, click on the Copy button.

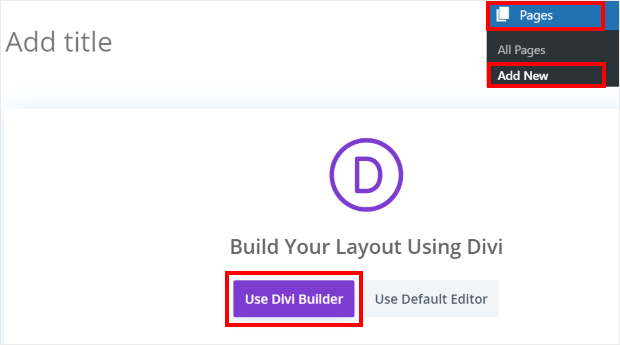
After you do that, go to Pages » Add New from your dashboard and open the WordPress editor.
Here, just click on the Use Divi Builder button.

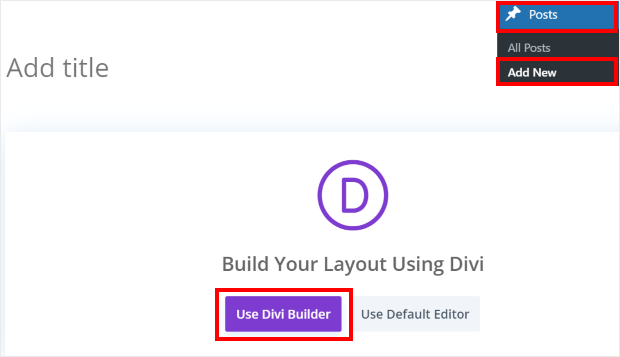
You can do the same for a WordPress post as well. From your WordPress dashboard, just go to Posts » Add New and click on Use Divi Builder.

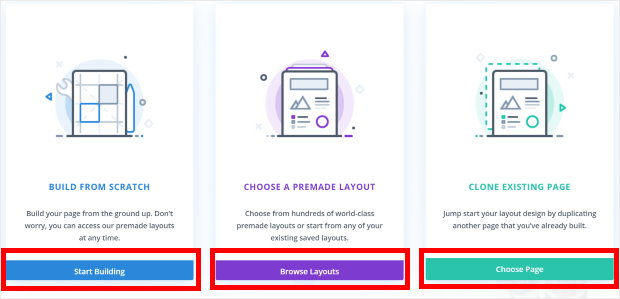
This will open up the Divi page builder for you. Here, you have 3 ways to proceed:
- Start Building: You can start from a blank template and build a page.
- Browse Layouts: Check out the pre-built layouts and start editing one of them.
- Choose Page: Or you can just copy the design of an existing page and edit it.
You can select whichever option you prefer here.

If you choose the Start Building option, you can start editing from a blank template right away.

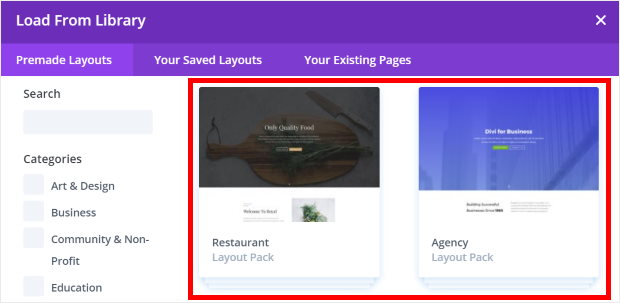
But if you pick the Browse Layouts, it will bring up the Load From Library popup. You can browse through all the available layouts here.
To select a layout for your page, just click on it.

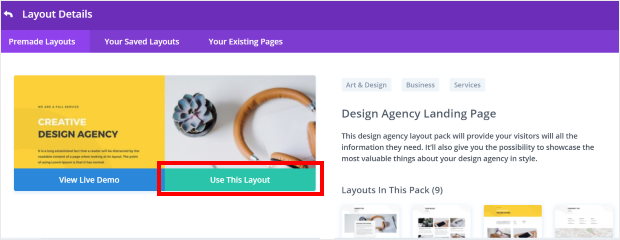
This will open the Layout Details page. Now just click on Use This Layout and you can get started with editing your page.

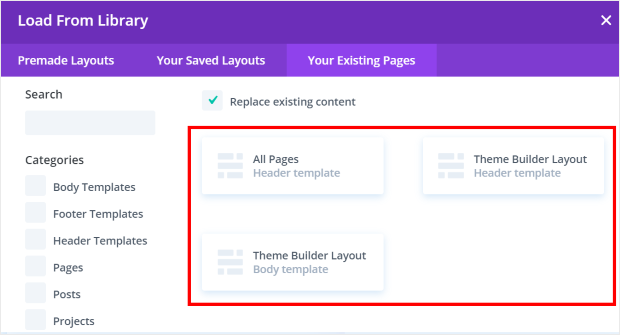
And if you picked Choose Page instead, you'll see the existing page layouts that you've designed.
Here, just click on any of the options to start editing your age.

Before you add your Instagram feed to Divi, you'll need to create space for it. This means creating a new row.
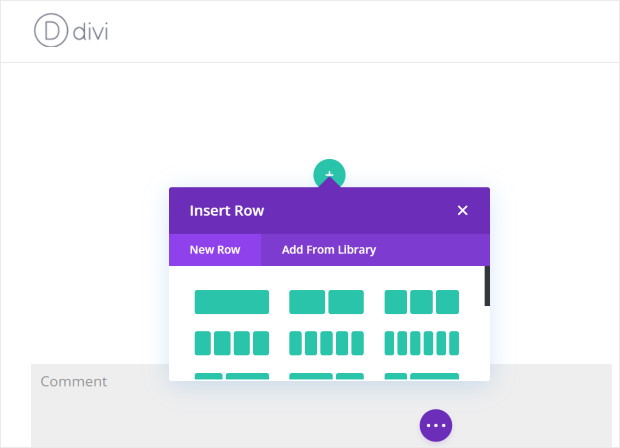
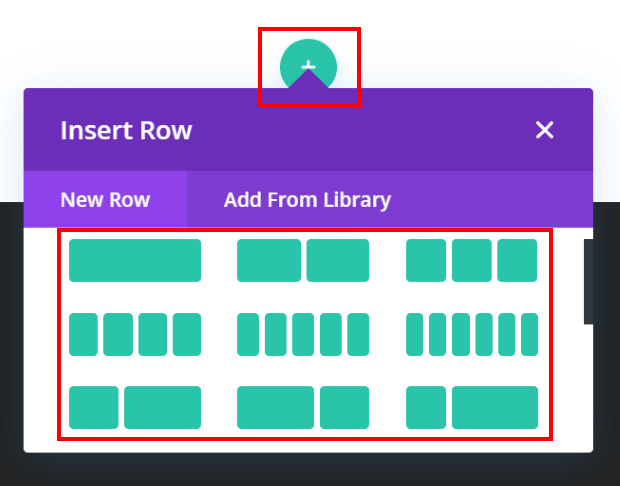
To do that, click on the small green plus icon (+) on your Divi builder page.
You'll now see the Insert Row popup. Just select from the collection of rows available here by clicking on the one you like.

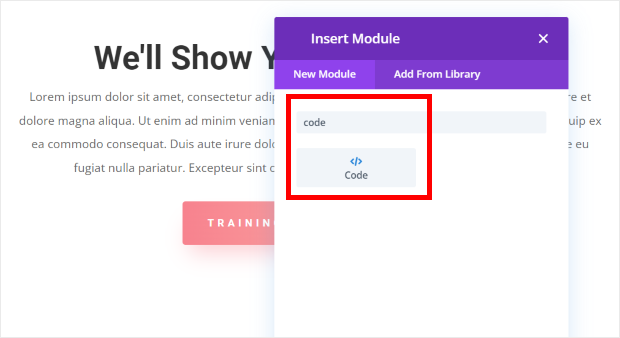
After that, you'll see the Insert Module popup. Here, use the search bar to look for the "code" module and select it.
With this module, you can add Divi social media feeds to your page.

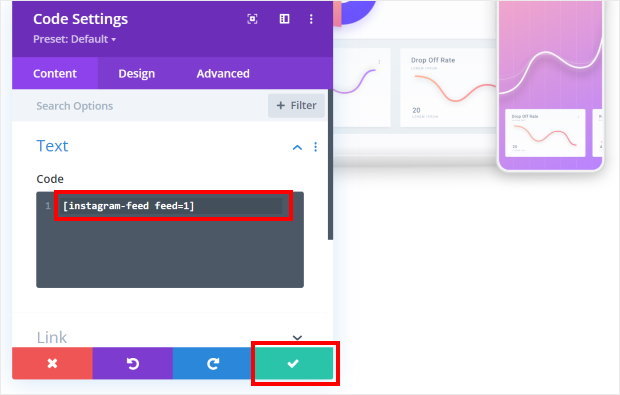
Once you've done that, you'll see the Code Settings. Here, go to the code field and paste the shortcode from earlier.
Then, just click on the check icon in the bottom right corner.

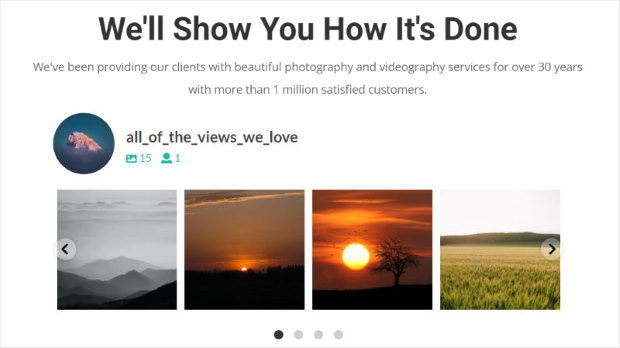
And you're done!
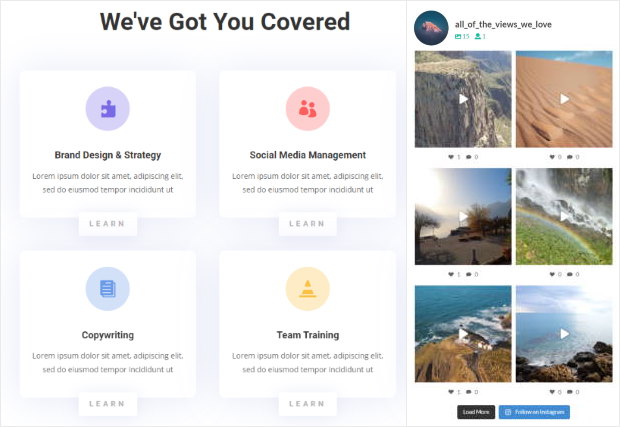
When you visit your website, you can see the Divi Instagram feed embedded on your page.

Now you know how to add a Divi Instagram slider by using Smash Balloon's Instagram Feed Pro plugin.
Add Your Divi Instagram Feed to Sidebar
Now, let's embed Instagram feeds to the Divi sidebar or footer as an Instagram widget.
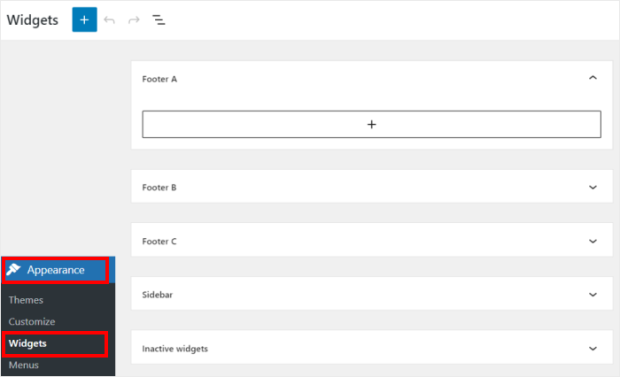
First, go to Appearance » Widgets from your WordPress dashboard.

On this page, click on the Sidebar panel to add Instagram feeds to the Divi theme sidebar area.

Or you can click on the Footer panel if you prefer.

We'll use a sidebar for this tutorial.
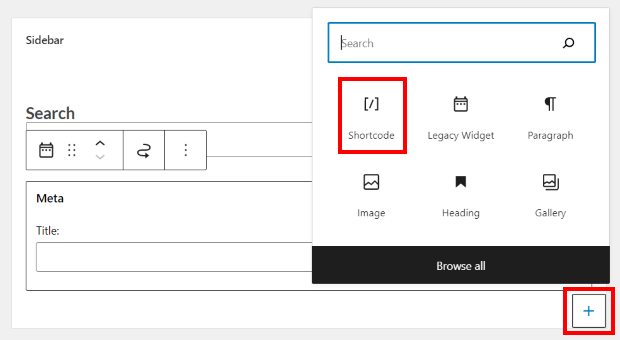
From here, click on the plus icon (+) and then select the Shortcode widget from the options.

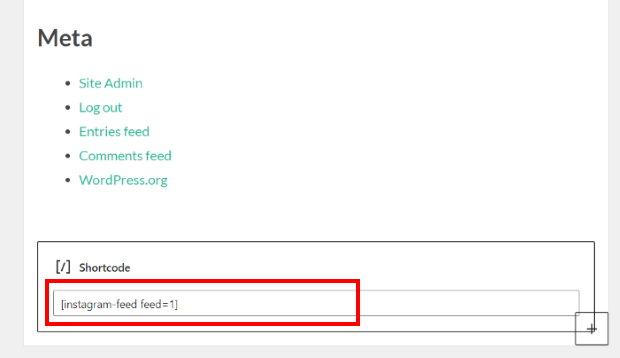
Finally, paste your shortcode from earlier in the Shortcode field.
After that, just click on Update to save your changes.

You've now added an Instagram feed to your Divi sidebar. Just check your site and you can see your Instagram feed embedded in the sidebar area.

And that's it!
Hopefully, this post showed you how to embed an Instagram feed on your Divi website.
With the best Instagram feed WordPress plugin, you can create, customize, and add Instagram feeds to the Divi theme to grow your website.
Get started with Instagram Feed Pro today and make your site even more engaging.
Want to get more from Instagram followers? We also have an article on how to increase Instagram followers.
If you found this article to be helpful, give us a follow on Twitter and Facebook and stay tuned for more social media marketing tips and tricks.
Source: https://smashballoon.com/how-to-add-divi-instagram-feed/
0 Response to "Embed Rss Feed Into Website Divi Theme"
Post a Comment